무료로 블로그 썸네일 만들기, 미리 캔버스로 이미지 제작 !

지금 위에 보이는 섬네일은 너무 쉽게 뚝딱! 3분만에 만든 섬네일이다.(야! 너두 할 수 있어😉)
블로그 글 작성을 시작했다면 ‘이미지’의 중요성을 느꼈을 것이다. 실제로 글 자체의 내용과 느낌을 ‘이미지’ 한장으로 전달하여 쉽게 내용을 전달하고 클릭을 유도하게 한다.
실제로 유튜브 영상이나 블로그 글의 제목과 이미지를 보고 나도 모르게 클릭을 한 적이 많다. 썸네일 이미지 한장에서 흥미와 재미, 궁금증을 느끼는 것이다.
나도 내 블로그에 이미지를 멋지게 만들고 싶은데, 썸네일에 글자도 넣고 싶은데…어떻게 만드는 걸까 ?
포토샵을 배워야하나? 하고 고민하는 사람들도 많을 것이다. 하지만 NO NO!
포토샵을 1도 몰라도 블로그나 인스타그램에서 활용할 수 있는 예쁜 이미지, 썸네일 만드는 방법이 여기 있다. (광고나 홍보 아님, 다른 툴도 이용해봤지만 이게 best였음.)
검색을 통해 이것 저것 시도해보고 알아보다 다른 많은 사이트도 있지만 초보자에게는 ‘미리캔버스’가 사용하기가 편했다. 툴도 복잡하지 않고 간편하며 무료로 이용할 수 있다는 것이 메리트였다.
미리캔버스 사이트는 여기를 클릭!
미리캔버스는 저작권 걱정없이 무료로 고퀄리티 PPT, 템플릿, 섬네일, 포스터 등을 만들 수 있는 웹기반 그래픽 툴로 가입 후 사용이 가능하다.
단, 회원가입시 일반회원이 무료로 이용할 수 있는 부분이 있으나, 미리캔버스 Pro버전이 있어 일부 기능이 유료서비스이다. (무료로도 대부분 이용이 가능!)
특히 파워포인트를 만들기도 엄청 쉽다고 하니 파워포인트 만들기에 관심있는 학생들이나 직장인들도 이용해보면 좋을 듯 싶다.
+미리캔버스 Pro버전

참고로 미리캔버스 Pro버전은 한달간 무료체험도 가능하다고 한다.
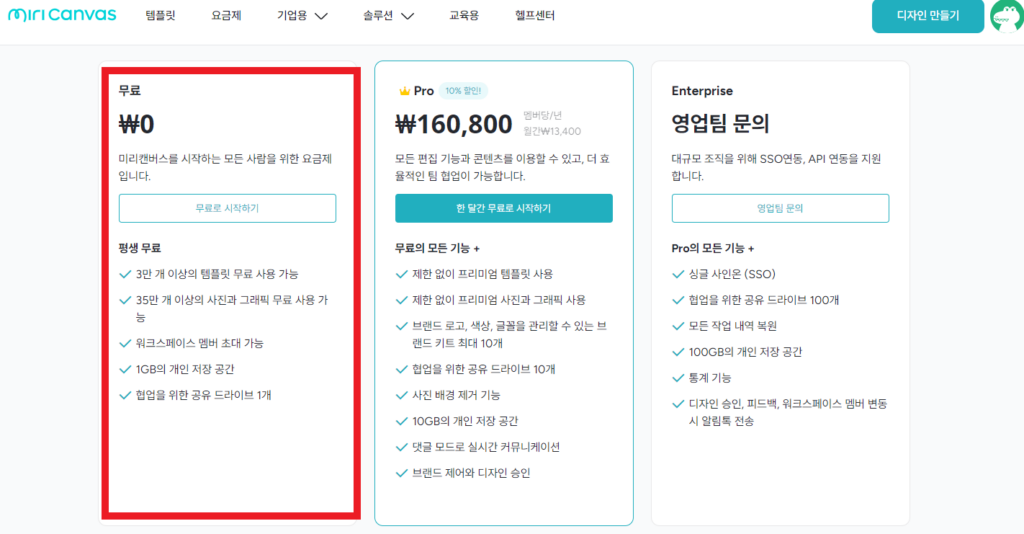
그렇다면, 미리캔버스 무료버전의 기능들을 살펴보도록 하자.

위에 빨간 박스에서 볼 수있듯이 무료사용자들을 위한 기능이 설명되어져 있다.
- 미리캔버스의 무료기능
- 3만개 이상의 템플릿 무료 사용 가능
- 35만 개 이상의 사진과 그래픽 무료 사용 가능
- 워크스페이스 멤버 초대 가능
- 1GB의 개인 저장 공간
- 협업을 위한 공유드라이브 1개
+미리캔버스Pro는 월간 13400원으로 1년에 160800원의 비용이 든다. 하지만 무료제공으로도 얼마든지 썸네일은 제작가능하다.
미리캔버스 이미지 제작( 3분컷 썸네일 만들기)
이제 미리캔버스로 어떻게 이미지를 제작하는지 고고!
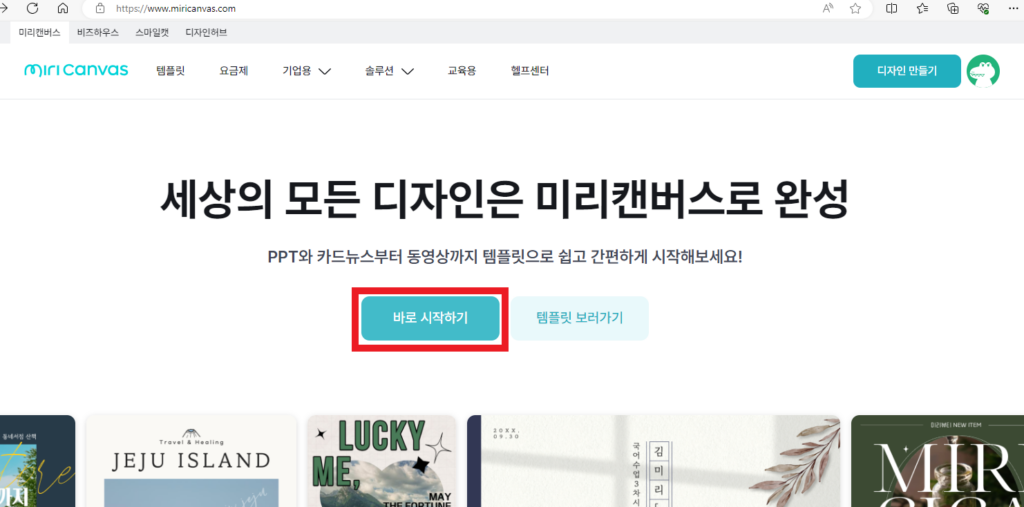
1. 미리캔버스 사이트에 들어간다. 디자인 플랫폼 미리캔버스 (miricanvas.com)

바로 시작하기를 누른다.
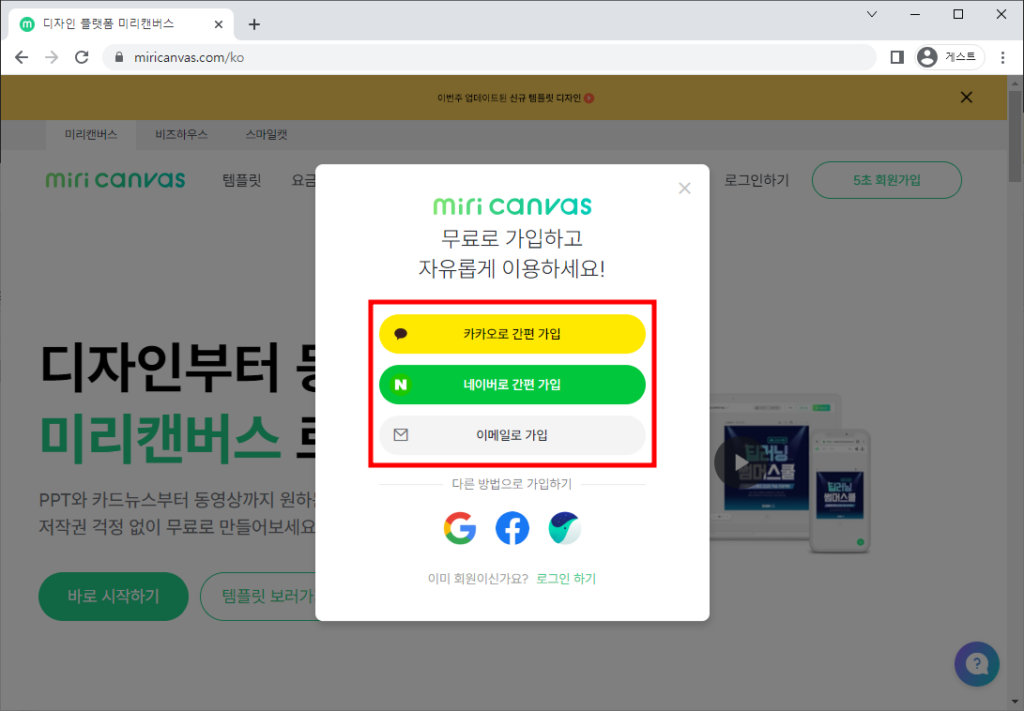
2. 회원가입을 한다.

미리캔버스는 회원가입 없이 ‘바로 시작하기’를 눌러서 이용이 가능하지만 비회원 이용 시, 저장이 불가능해서 우측 상단에서 로그인을 하는 걸 추천한다. 가입도 카카오, 네이버 등 연동해서 가입 가능하기 때문에 빠르게 가입할 수 있다.
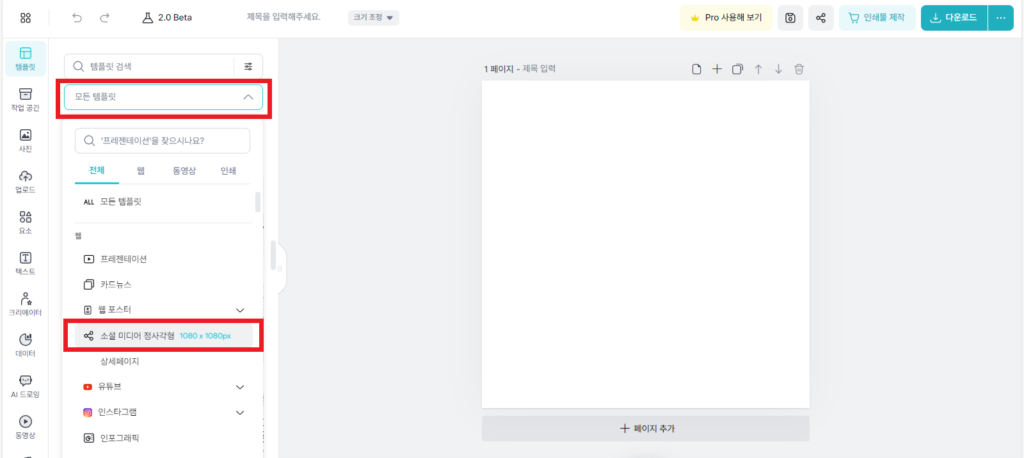
3. 이렇게 화면이 뜨면 ‘모든 템플릿’ -> ‘소셜미디어 정사각형’ 을 선택한다.

블로그 썸네일 옵션이 따로 있지만, 소셜미디어 정사각형을 선택하면 사진 품질이 더 좋다.
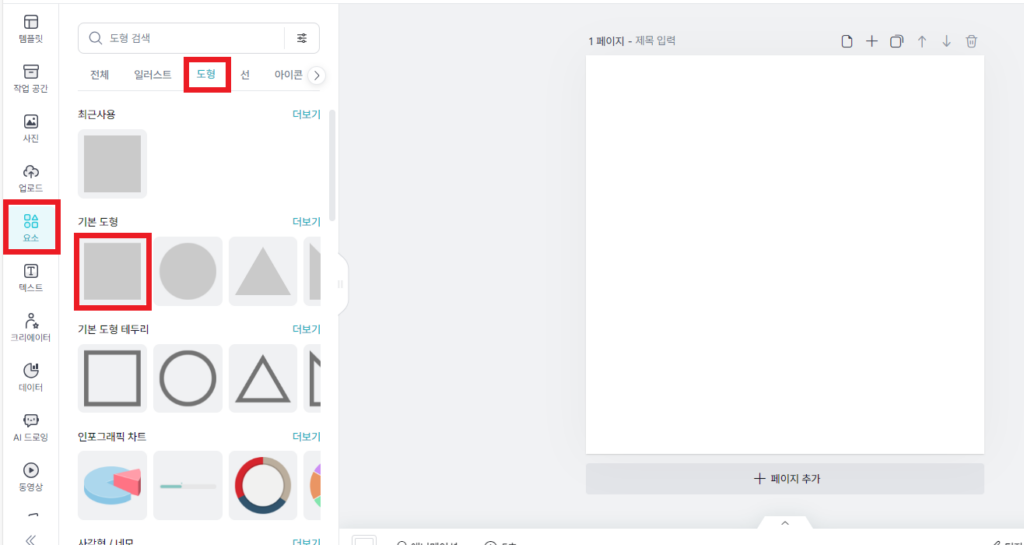
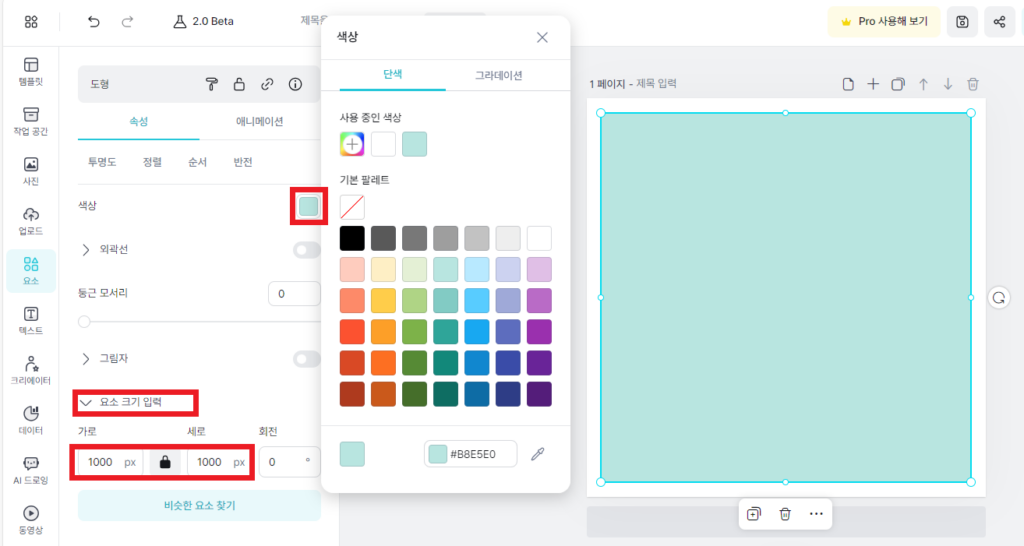
4. ‘요소’ – > ‘도형’ – > 정사각형 (순서대로 사진에 보이는 빨간박스를 클릭한다.)

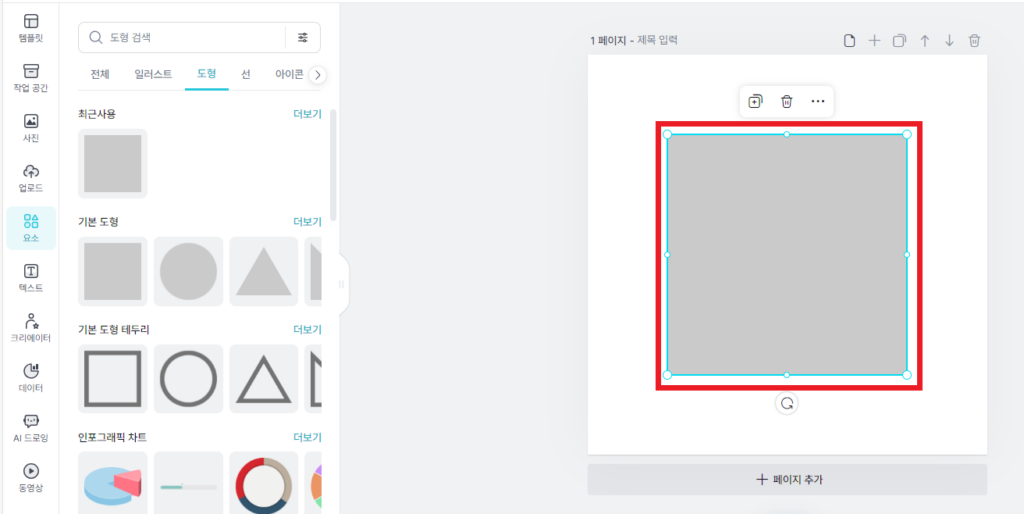
5. 아래의 그림처럼 회색박스가 생기는데, 회색박스를 클릭한다.

6. 빨간박스의 색상을 선택해 회색박스를 ‘원하는 색상(민트색)’으로 바꿔준다.
요소크기 입력을 선택하고 빨간박스에 보이는 가로, 세로를 1000으로 입력해준다.

이렇게 썸네일의 밑바탕이 만들어지게 된다.
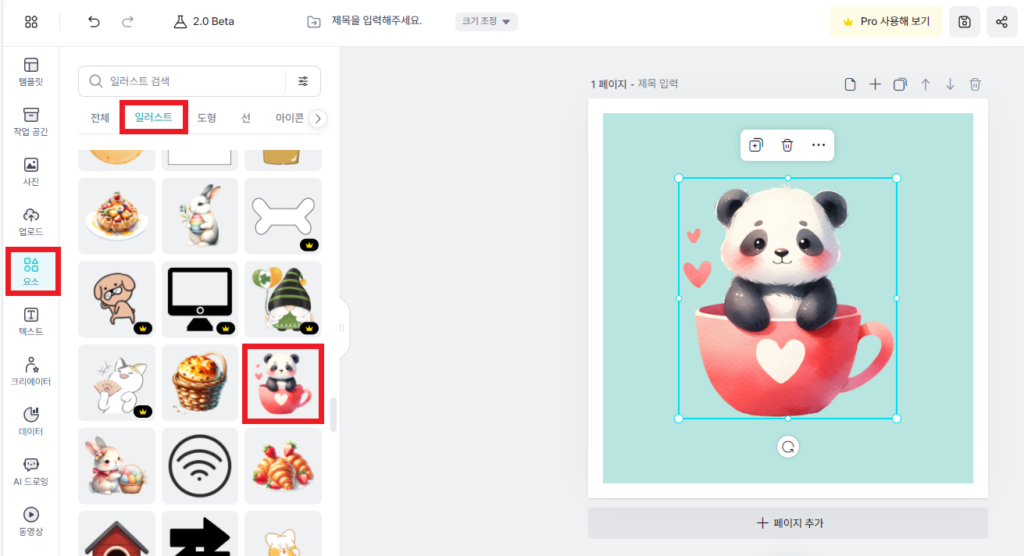
7. 요소 -> 일러스트 -> 원하는 이미지(판다모양) : 순서대로 클릭한다.

위에 보이는 사진에서와 같이 정가운데에 판다이미지가 들어가게 된다. 판다이미지의 위치는 마우스로 이동이 가능하고 키보드 화살표모양으로도 이동이 가능하다.
+덧붙이자면 왕관 아이콘이 있는 것이 Pro 전용 콘텐츠이다.(나머지는 무료!)
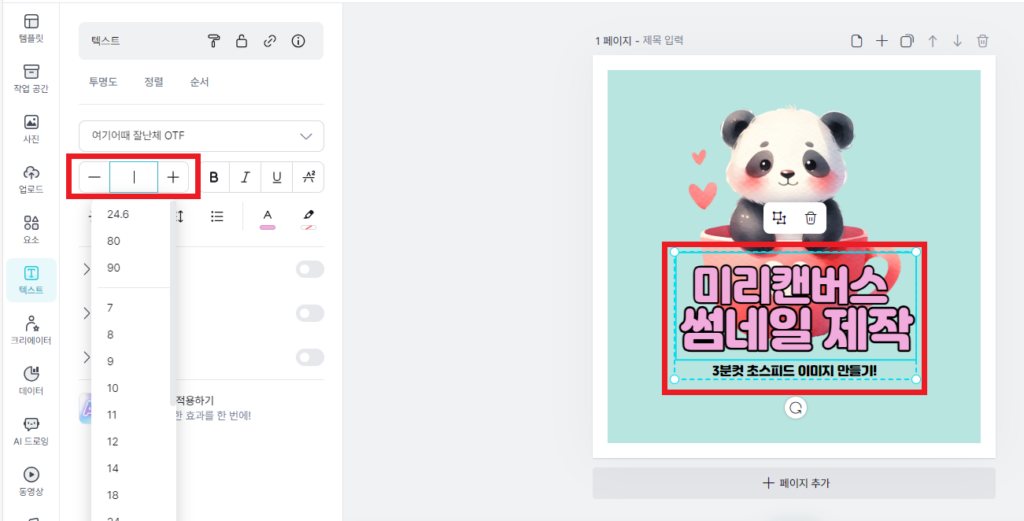
8. 글씨를 넣는 법은 텍스트 –> 폰트 –> 원하는 폰트(여기어때 잘난체)

원하는 폰트를 누르면 정가운데 글씨가 생성이 되고 해당 글씨박스를 눌러 원하는 텍스트를 치면 된다.
9. 텍스트를 작성하고 텍스트를 클릭하면 저렇게 창이 뜬다. 글씨 크기 변경은 아래에 보이는 빨간박스를 눌러 조절이 가능하다.

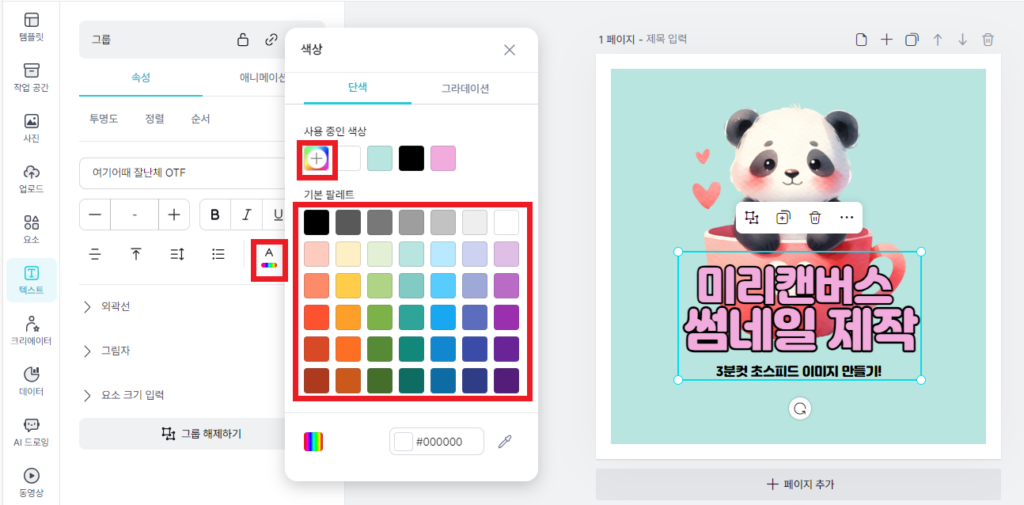
10. 글씨 색상 변경은 아래에 보이는 빨간박스의 A를 클릭하면 색상창이 뜨는데, 여기서 원하는 색상을 기본 팔레트에서 고를 수 있다.

+ 원하는 색상이 기본 팔레트에 없다면 사용 중인 색상에 ‘+ 모양’을 클릭해 스포이드로 원하는 색상을 선택해 적용할 수 있다.
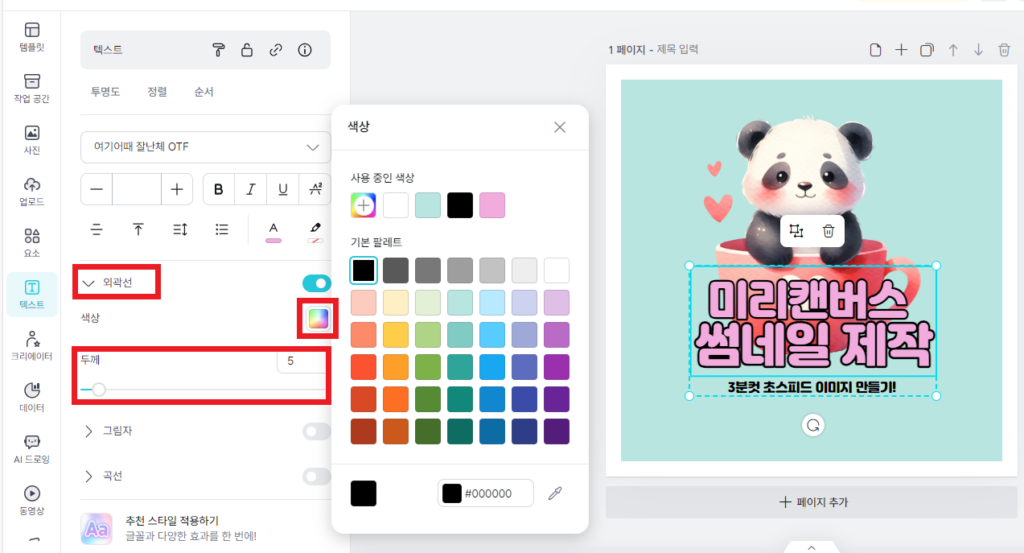
11. 글씨에 외곽선을 주는 방법은 아래에 그림처럼 ‘외곽선’을 클릭하고 두께를 조절하고 색상을 변경하면 된다.

글씨에 외곽선을 주면 색깔있는 글씨가 더 또렷해 보이는 효과가 있다. 기본팔레트에 원하는 색상이 없을 경우, 앞서 설명했듯이 사용중인 색상에 + 버튼을 눌러 스포이드로 원하는 색상을 만들 수 있다.
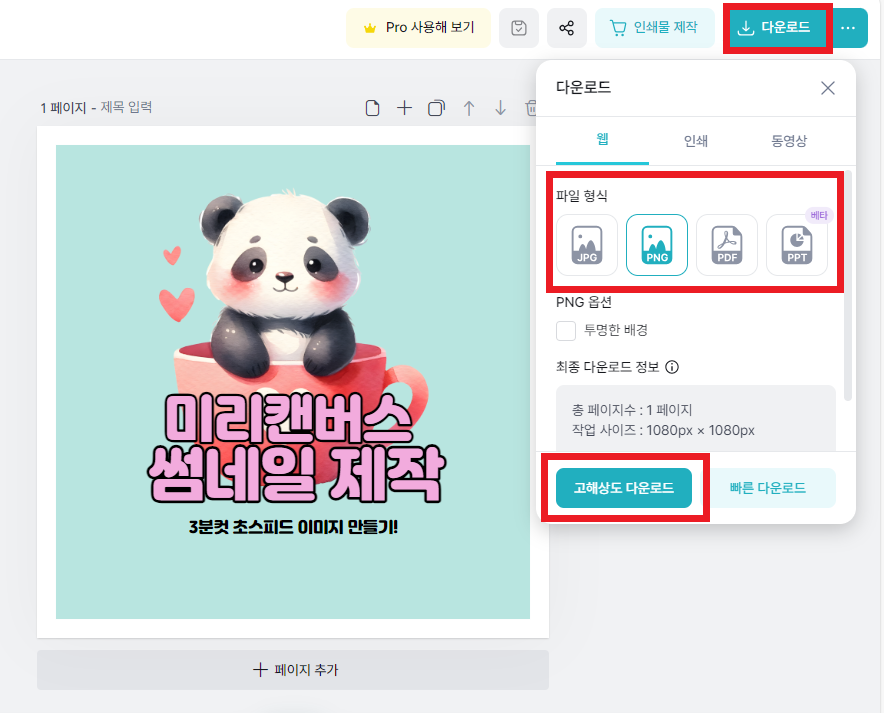
12. 저장하는 법은 상단에 다운로드를 누른 다음 파일형식을 선택(JPG, PNG 중 선택)하여 고해상도 다운로드를 클릭하면 끝이다.

이렇게 3분컷으로(어쩌면 더 빨리도 가능하다!) 귀여운 썸네일이 완성되었다. 이제 만든 이미지를 불러와 내가 쓴 글에 적용하면 그럴 듯한 포스팅을 업로드할 수 있다.
무료로 블로그 썸네일 만들기 ! 완성 !

기본적이고 쉬운 툴을 이용해 썸네일을 제작했지만 이것 말고도 또 다양한 방법으로 썸네일 제작이 가능하다. 내가 직접 찍은 사진이나 다운로드받은 사진들을 이용해서 썸네일 제작도 가능하다. (이건 다음에 또 다시 2탄으로 업로드해서 올려보도록 하겠다!)
이전글은 Rank math로 구글최적화 글쓰기로 상위노출되는 법에 대해 소개했다면 이번은 블로그글 썸네일 이미지 만들기 편이었다. 제 글이 누군가에게 도움이 되는 글이었으면 좋겠다.